По време на тазгодишната Config конференция от Figma обявиха една торба с новости (то не бе Figma Sites, не бе Figma Buzz, Figma Draw…), но една конкретна от тях стигна до сърцето ми за миг – Grid layout.
Новата функция позволява създаването на двуизмерни оформления, подобни на CSS Grid. Това е значителна стъпка напред от предишната едноизмерна auto layout система (която в CSS се изразява като display:flex;), предоставяйки на дизайнерите по-голяма гъвкавост и контрол при изграждането на сложни и адаптивни дизайни.
До всички дизайнери – като преподавател по уеб програмиране мога смело да заявя: ако искате да разберете как работи Figma Grid, то първо трябва да научите как функционира CSS Grid.
Но първо…
Какво изобщо представлява Figma Grid?
До преди конференцията и анонса на новостите около Figma, дизайнерите разработваха своя layout в т.нар. едноизмерен формат (auto layout). Какво означава това? Всички елементи на родител, на който е зададено да ползва auto layout, се подреждат в една посока, по една ос.
С Grid layout играта се променя – вече разполагаме с двуизмерна „решетка“, в която можем да имаме редове и колони, в които пък да поместваме елементи както решим.
Забелязваш ли кое е ново?

Ако досега дизайнерите разполагаха с два layout модела – свободен (по подразбиране) и auto layout – да подреждат елементите в ред или колона, то сега вече имаме и последната опция – решетка.
Веднъж създадена, решетката ще бъде контейнер за всички елементи, които желаеш да съдържа, а те от своя страна ще могат да се позиционират в различни редове и колони:

А какво е CSS Grid?
Ако си начинаещ разработчик или пък дизайнер и досега не си работил със CSS Grid, нека обясня с прости думи.
CSS Grid е мощен layout model в CSS, който ти позволява да подреждаш елементи на страницата като в таблица – с редове и колони. Представи си го като невидима мрежа, върху която можеш да „залепяш“ елементи точно там, където искаш – както по хоризонталната, така и по вертикалната ос.
Ето и как изглежда CSS кода за един контейнер, който искаме да използва CSS Grid:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 16px;
}Snippet-a горе не е нищо впечатляващо и вероятно си мислиш – „това мога и с display:flex;“ да го направя. И ще си прав. Истинската сила на Grid се крие в по-комплексните layout-и и тогава, когато искаме да имаме решетка, чийто деца не са разположени еднакво.
Да вземем следния пример за по-нестандартна подредба на елементи:

В този дизайн виждаме, че освен стандартни клетки, имаме и такива, които заемат две колони или два реда. С помощта на CSS Grid бихме реализирали това в код по следния начин:
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
grid-auto-rows: minmax(200px, auto);
gap: 1.5rem;
}
.tall {
grid-row: span 2;
}
.wide {
grid-column: span 2;
}
Това, което указваме с grid-row и grid-column е колко редове или клетки да заема съответният елемент. Може да видиш и реализираното демо в CodePen:
Dev mode & Grid layout
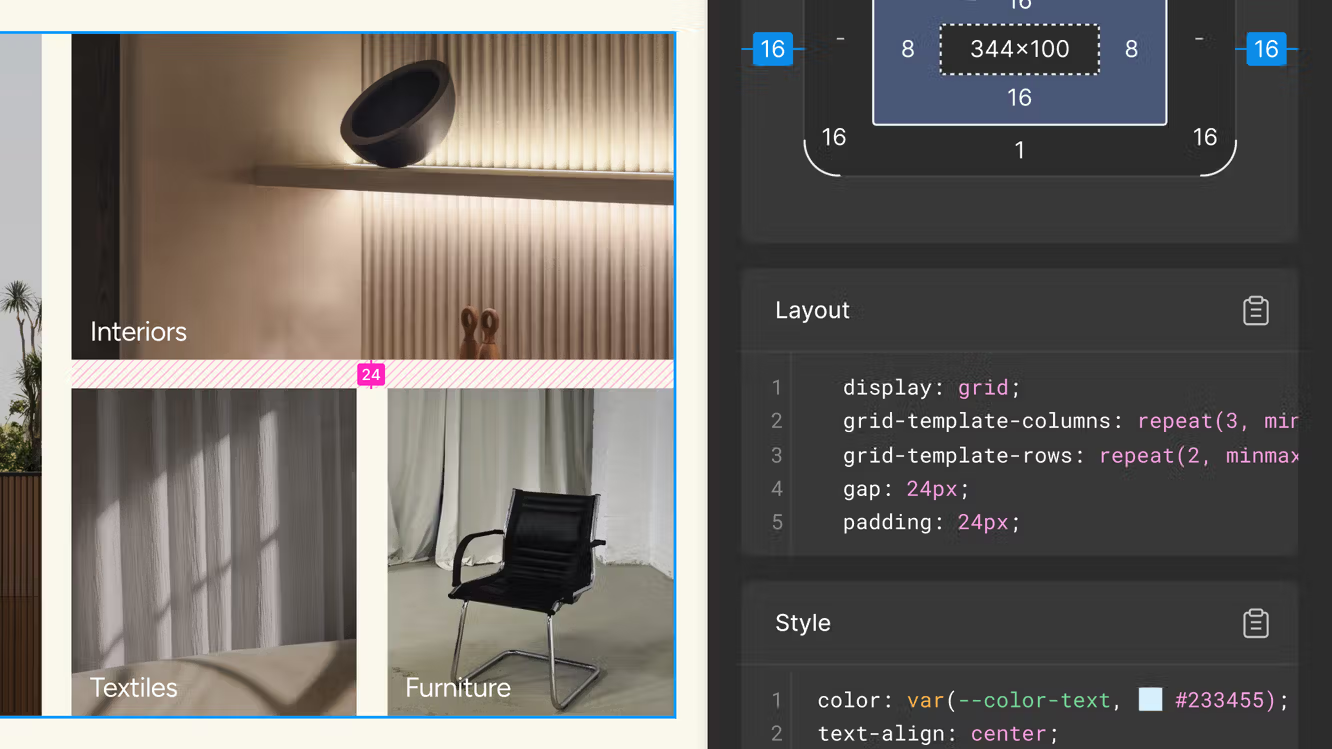
Като разработчик, който работи основно с дизайни, реализирани във Figma мога да кажа много за предимствата при употребата на dev mode, но ще запазя това за друга статия 😉 . Тук искам по-скоро да ти покажа, че хората от Figma са помислили и за нас и по-конкретно – какво да ни подават като CSS код, когато дизайнер е решил да използва Grid layоut, ето и директен пример:
А ако искаш и ти да научиш как да създаваш уеб страници, то имам новина за теб – вече може да достъпиш всички ресурси от най-популярната работилница на {dev} blondie; – Основи на HTML5 и CSS3. Вземи 4 часа видео и всички ресурси плюс допълнителна информация.