През вече изминалият уикенд имах възможността и удоволствието да присъствам на конференцията, която събира на едно място най-креативните, иновативни и талантливи developer-и и дизайнери в Европа (и не само) на едно място – AWWWARDS Conf. 2024 VLC.
Реших да ви разкажа в няколко реда, придружени от кадри, какви бяха лекциите, какви теми се дискутираха, как се усещаше атмосферата и защо е супер важно да посещаваме такива събития и да се срещаме с хората, които ни вдъхновяват.
За тези от вас, които се чудят какво изобщо е AWWWARDS – това е международна платформа, която отличава и награждава най-добрите уеб дизайнери, разработчици и агенции в света. Тя служи като източник на вдъхновение и критерий за качество в уеб индустрията, като предоставя признание за иновативни и визуално впечатляващи проекти. Ежегодно AWWWARDS организира конференции по целия свят, където професионалисти в областта на уеб дизайна и разработката споделят най-новите тенденции, технологии и идеи.
WebGL, WebGL everywhere
Няма как да говорим за creative coding и да не стане дума за WebGL. Питаш се какво е WebGL ли? Ето ти кратка дефиниция:
WebGL (Web Graphics Library) е технология, която позволява да създаваме 3D графика директно в уеб браузъра, без да се налага да инсталираме допълнителни програми или плъгини. С WebGL можем да показваме интерактивни триизмерни обекти, анимации и игри на уебсайтове, използвайки само JavaScript. Това прави уеб съдържанието по-визуално впечатляващо и динамично.
На практика, WebGL превръща браузъра в мощен инструмент за графична обработка, което е идеално за създаване на модерни и иновативни уебсайтове.
За да ти го направя по-прегледно, ето и няколко сайта, който използват WebGL:
- https://next.junni.co.jp/
- https://khaby.rocani.co/ (този агент 100% го знаеш 😀 )
- https://technology.panasonic.eu/av-digital-world/
3 от лекциите бяха фокусирани именно над WebGL и бъдещето на тази технология.
Robert Borghesi – Embrace the flames
Robert ни впечатли с демонстрация на личен проект, над който работи от години – https://dracarys.robertborghesi.is/
Всичко е започнало като 3D модел на дракон, а крайният резултат е… , просто отвори линка по-горе и виж.
Слушайки го се замислих кога разбираме, че даден проект, който реално не е проект за клиент, е готов, финализиран? Кога слагаме точка?
Замисли ме също за това колко важно е един професионалист да екпериментира и да се забавлява с това, което прави.
Mario Sanchez Masseli – Typography and WebGL
Лекцията на Mario хвърли светлина върху това как можем да манипулираме текст с WebGL, особено използвайки различни библиотеки.
Слушайки го си мислех за това колко важна е типографията и как умелото използване на 3D ефекти може да постави акцент там, където е най-уместно.
Fun fact тук е, че по време на полета до Валенсия, където се проведе конференцията, изгледах епизод от Akstract: The Art of Design за Paula Scher – култово име в света на типографията и графичния дизайн, та това съвсем обогати преживяването ми.
Dorian Lods – AI Shaping Creative Futures
Dorian, който идва от култовото DOGSTUDIO, ни накара да се замислим за това доколко е възможно изкуствения интелект да вземе позициите ни като дизайнери или програмисти.
Краткият отговор – невъзможно е. Изкуственият интелект е най-полезен тогава, когато е насочван от естествен такъв.
Всъщност, ползите, които можем да извлечем са множество. Dorian сподели за проект, който посредством употребата на AI и WebGL рендерира данни от ядрено-магнитен резонанс в уеб.
Отделеното за RnD време не е загуба, то е инвестиция
Ако трябва да назова едно свързващо звено между всички лекции, то това ще е темата за RnD (research and development) и това колко съществено важно е това както за усъвършенстване индивидуалните умения на програмиста, така и за успеха и иновативността на студиото.
Franco Arza – Darkroom in use
Co-founder-a на едно от най-успешните креативни студиа – Basement, и настоящ lead в друго не по-малко успешно студио – Freight, ни сподели за това колко е важно даден код да се преизползва, да се създават модули и да се имплементират и усъвършенстват във всеки следващ проект.
Обърна много внимание и на open source проектите, които той и екипът му създават и както самия Franco каза – когато се убедим, че „просто работят„, ги споделяме свободно за всички.
Такава е и една от създадените от тях библиотеки – Lenis smooth scroll, с която ще работим в интензивния workshop за уеб анимации (виж повече и си запази място тук).
Zala Šeško – Crafting Excellence: Between Chaos and Control
Този talk бе сред най-динамичните. Zala предизвика всеки от нас да се замисли каква е перфектната рецепта за баланс между контрол и хаос.
Като част от екипа на Unseen Studio, тя има заслуга за огромен процент от реализираните и спечелили десетки награди проекти, впечатляващи с брилянтни WebGL реализации и потребителски преживявания сякаш във видео игра.
Това, което си взех от нейната лекция бе, че ключът към креативността се крие в експериментирането, в това да работим с непознатото. А как можем да експериментираме? Когато предвидим достатъчно време за тестване на идеи и изучаване на нови технологии и техники.
Добрият програмист краде от другите – брилянтният – от себе си
За над 11-те си години опит съм научила едно основно правило в програмирането – софтуерният код е най-добър тогава, когато може да се преизползва. Това да имаш „заготовка“ било то на функции, компоненти или стилове, спестява много време и това всеки път да започваш от „бялата дъска“.
Точно това бе темата и изводите от следващия talk.
Filip Arneric – Modular mastery
Founder-a на Syncronized Studio ни сподели за част от техните процеси и това как си осигуряват достатъчно време за експерименти, нови разработки и RnD.
В основата на talk-а му се наблягаше на създаването на модули и „заготовки“, които да осигурят smooth start на проекта, след което да се надгражда спрямо нуждите и изискванията.
Filip сподели малко и за концепцията на Syncronized за т.нар. encapsulated layers of animations или какъв подход предприемат, когато трябва да създадат преживяването на дадена страница от първия пиксел в началото на екрана до неговия край.
Не на последно място сподели, че от студиото работят по инструменти и заготовки, които ще споделят свободно, на този линк може да се регистрираш, за да получиш известие, когато това се случи.
Креативните уеб сайтове също могат да бъда достъпни за всички
Както съм писала и в тази статия/урок – уеб достъпността е от съществено значение за един уеб сайт. През 2024-та все по-често се говори за т.нар. accessibility и кои са най-добрите практики за създаване на уеб, който всеки може да достъпи.
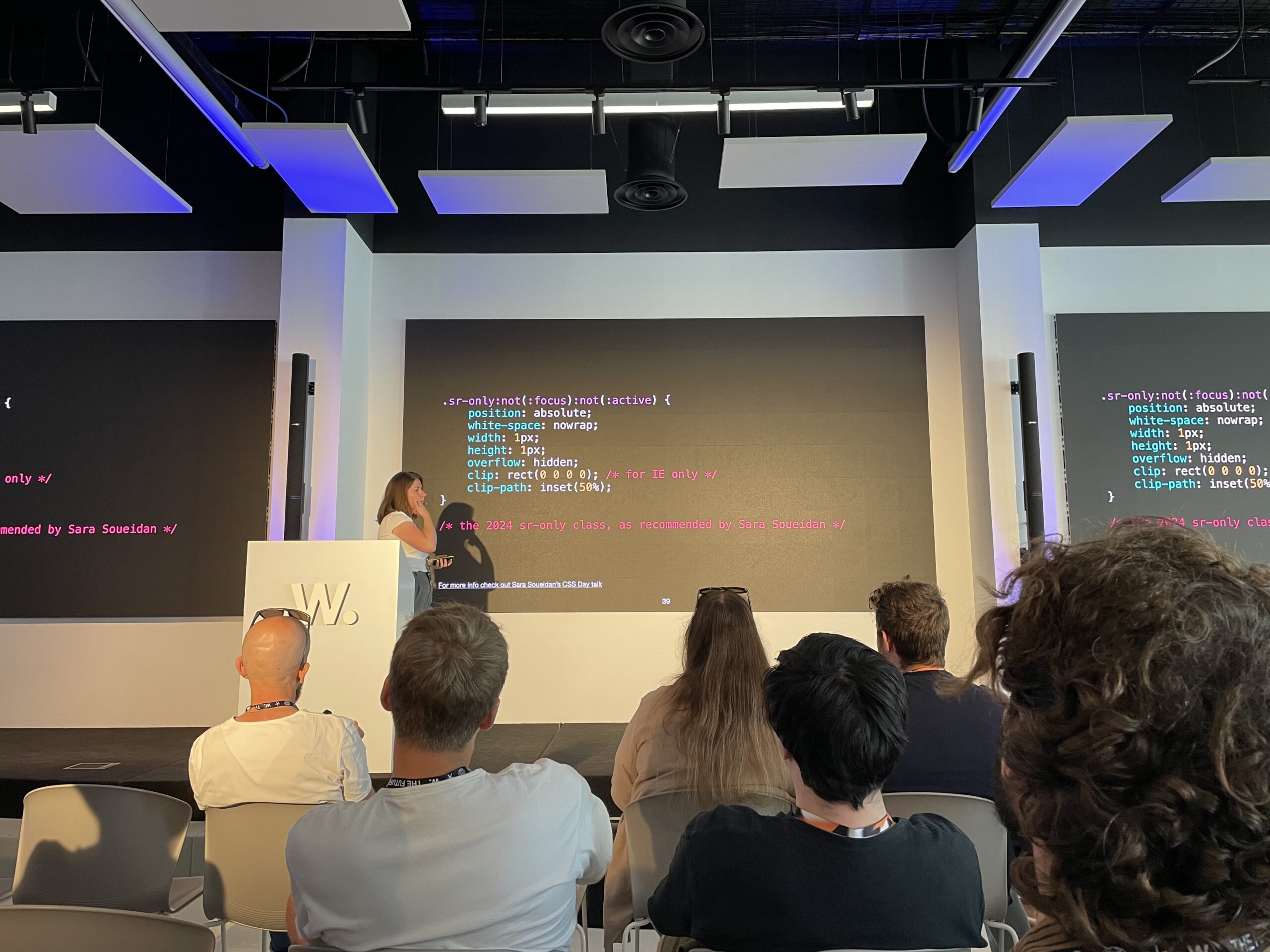
Cyd Stumpel – A creative developer’s guide to creating accessible, award winning websites
Лекцията на Cyd бе откриваща за конференцията, но и до самият ѝ край си остана любимата ми.
Практикуваща като independent creative developer, който преподава в Amsterdam University of Applied Sciences, Cyd насочи вниманието ни към важносттана уеб достъпността. Освен това, тя сподели и някои добри примери и tips, които всеки от нас може даприлага в разработките си, например:
.sr-only:not(:focus):not(:active) {
position: absolute;
white-space: nowrap;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0 0 0 0); /* for IE only */
clip-path: inset(50%);
}
/* the 2024 sr-only class, as recommended by Sara Soueidan */Cyd ни накара да видим, че креативните уеб сайтове могат да запазят своята достъпност и да бъдат посещавани от хора с всякакви увреждания или затруднения. Нещо интересно като цитат, което ми остана от нея:
Aria doesn’t make HTML accessible, it makes INACCESSIBLE HTML accessible.
В превод – ако още в самото начало избираме правилните тагове и структурираме HTML-a си както трябва, няма да имаме нужда от употребата на aria labels.
Може да разгледаш сайта на Cyd тук и да се увериш в способностите ѝ.
Последният интензивен workshop от есенната програма е насочен точно към web accessibility и тестване, затова ако тази тема представлява интерес за теб те окуражавам да разгледаш подробно тук и да запазиш своето място сега.
Вместо заключение
Посещаването на такъв тип събития и формати е задължително за тези от нас, които искат да се натъкват на нови идеи, нови похвати, да се срещат със също толкова вдъхновени колеги, да поговорят със своите идоли и да видят, че те също са човеци – търсещи решения, намиращи се в неизвестното, незнаещи, но експериментиращи и готови да надскочат себе ди!